Cum se face un tabel HTML. Tabel de culori
Webmasterii începători trebuie să facă fațăo mulțime de probleme. S-ar părea că astăzi putem folosi pentru a crea propriile șabloane de site-ul web, dar problema este, ei nu au întotdeauna proprietățile dorite, și apoi trebuie să fie a crea un design site-ul de la zero, sau face modificări la un cod existent. Și atunci va avea nevoie de cunoștințe de HTML-cod și ideea minimă a modului de a seta culoarea de fundal și a paginii, inserați o imagine sau un videoclip, face un tabel în HTML.
Noțiuni de bază pe masă
Unul dintre cele mai dificile lucruri din marcarePaginile HTML sunt tabele. Problema nu este complexitatea tag-ul, care, de fapt, nu prea greu de reținut, și că, atunci când scrieți cod, puteți face cu ușurință o greșeală - să uitați să vă înregistrați linia de plus sau celula, introduceți textul nu merge acolo unde este necesar, și alte fleacuri . Cu cât este mai mare masa, cu atât este mai mare șansa de a face o greșeală.
Prin urmare, atunci când începem să creăm o tabelă în HTML, vă recomandăm să vă concentrați cât mai mult posibil și să nu vă distrageți atenția.

Mai întâi de toate, ar trebui să desenați o masă viitoare pe o foaie de hârtie, având în vedere faptul că în ce celula veți fi localizați, precum și notând pentru dvs. parametrii de bază ai acestui sau acelui element.
Apoi, calculați numărul de rânduri dintabelul și numărul de celule din fiecare rând. De asemenea, recomandăm să menționăm elemente cum ar fi prezența de imagini în tabel, culoarea de fundal, granițele, textul. Numai după aceea puteți începe să creați un tabel HTML utilizând informațiile înregistrate.
Editorul
Ați creat un tabel. Acum trebuie să selectați editorul corespunzător pentru al crea. Puteți selecta specialiștii site-ului și puteți crea o masă în ele. Utilizând acest software, crearea unui tabel nu este mai dificil decât într-un document Word. Puteți selecta un program, cum ar fi FrontPage. În ciuda faptului că programul este destul de vechi, cu ajutorul lui puteți crea site-uri bune, în plus, nu puteți găsi nici un tutorial pe el.
Dacă doriți să creați un tabel HTML cu ajutorulcod special, puteți utiliza în acest scop un registru obișnuit sau un document Word obișnuit. Cu toate acestea, aici va trebui să muncești din greu, pentru că va trebui să scrieți cod de mult timp.
Puteți utiliza editorul încorporatmotorul site-ului în sine. Deci, atunci când creați o intrare în multe motoare, este posibil să adăugați elemente diferite, inclusiv tabele. Chiar dacă capabilitățile de bază ale editorului nu vă satisfac, modificarea codului va fi mai ușoară decât scrierea de la zero.
tag-uri
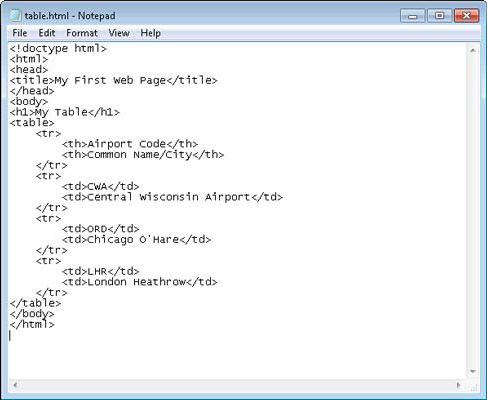
Indiferent de editorul în care vă aflațiveți folosi, înainte de a începe să creați în tabelul html, trebuie să vă amintiți etichetele principale. Există trei dintre acestea - <table>, <tr> și <td>. Rețineți că toate etichetele sunt asociate. Prima etichetă denumește tabelul ca întreg, al doilea specifică șirul, al treilea specifică celula din șir.

Mai mult despre fiecare dintre etichete. Tabelul începe întotdeauna cu tagul <table> și se termină cu </ table>. Pentru orice browser, acesta este un simbol pentru faptul că tabela este în fața acestuia. Următoarele linii sunt scrise care deschid <tr> și termină </ tr> eticheta. Fiecare linie utilizează etichetele <td> și </ td> pentru a specifica numărul de celule.
Astfel, codul tabelului 2x2 va arăta astfel:
<Table>
<tr> <td>
</ td> <td> </ td> </ tr>
<tr> <td> </ td> <td> </ td> </ tr>
</ table>
Puteți introduce o tabelă în codul HTML al paginii copiind-o de la editorul selectat.
Parametrii tabelelor, rândurilor și celulelor
Deci, am dezasamblat codul de bază. Acum hai să vorbim despre cum să îmbunătățim masa, să devenim mai strălucitori și mai atrăgători. Pentru a face acest lucru, trebuie să știți parametrii de bază ale etichetelor. Acestea sunt scrise în interiorul etichetei de deschidere, cu un semn egal după fiecare parametru și apoi este scrisă valoarea sa, citată. De exemplu, fundalul dintr-un tabel HTML este specificat ca: <table bgcolor = "#FFFFFF">.
Iată câțiva parametri de bază care vă vor fi de folos. Să începem cu masa în sine.
Deci, puteți seta lățimea parametrului frontierei de frontieră, care poate lua orice valoare numerică. Culoarea frontală stabilește bordercolorul. Fundalul este setat de bgcolor.

Dacă doriți să faceți o imagine a fundalului tabelului, utilizați fundalul, în timp ce ar trebui să prescrieți adresa URL a imaginii.
Aliniați conținutul paginii în jurul mesei cu parametrul align, care poate lua valorile stânga, centru și dreapta.
Puteți utiliza eticheta pereche <caption>, care este atribuită imediat după eticheta de deschidere <table>.
Puțin despre parametrii șirului. Culoarea celulelor din șir este specificată folosind bgcolor. Puteți alinia textul orizontal cu parametrul Align (stânga, mijlocul sau dreapta), vertical - valign (ia valorile de sus, de mijloc sau de jos).
În ceea ce privește celula, se poate observa că culoarea de fundal și imaginea de fundal sunt setate pentru aceasta folosind aceiași parametri ca și pentru întregul tabel. Aliniați textul cu opțiunile de aliniere și valorificare.
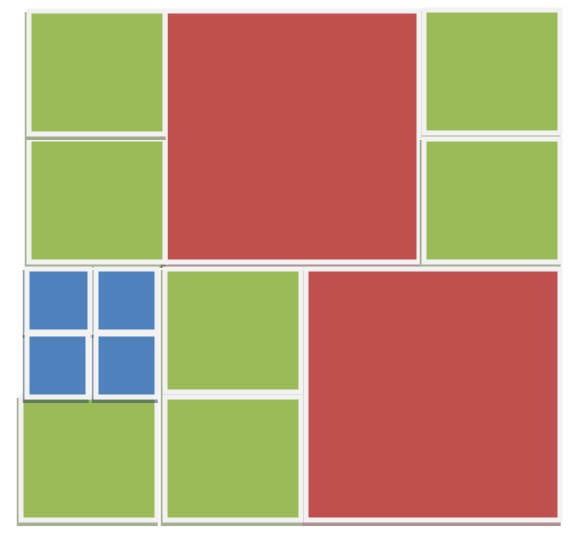
Există și parametri specifici - colspan și rowspan. Cu ajutorul primei puteți seta numărul de coloane la care se va extinde celula. Cel de-al doilea precizează numărul de rânduri la care această celulă se poate extinde.
Acestea sunt toate opțiunile cele mai utile.
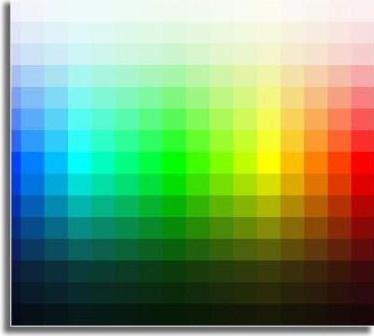
Tabel de culori
Să spunem câteva cuvinte despre un lucru atât de utiltabel de culori. Se utilizează pentru a seta fundalul paginii, culoarea textului, legăturile și alte elemente. Tabelul de culori conține aproximativ 216 de culori și nuanțe. Fiecare dintre ele are propriul cod hexazecimal.
Codul însuși începe cu semnul grilei și conținetrei perechi de numere sau litere. De exemplu, culoarea verde din tabel are codul # 007F0. Fiecare pereche indică intensitatea uneia dintre cele trei culori primare - roșu, verde și albastru. Cu ajutorul tabelului, puteți selecta culoarea de care aveți nevoie și o puteți seta utilizând codul.
Dacă nu puteți utiliza masa, puteți seta culoarea utilizând numele acesteia în limba engleză.
conținut

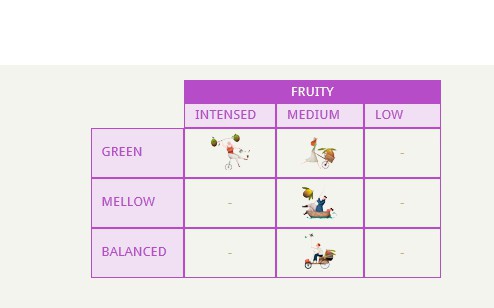
Câteva cuvinte despre conținutul în sine. Desigur, cel mai adesea putem vedea textul în tabelul HTML, dar asta nu înseamnă că îl putem plasa doar acolo. Celulele și liniile pot conține, de asemenea, desene, fișiere audio și video, link-uri.
Pentru a plasa textul sau orice alte informații în celulă (linia), ar trebui să-l setați între cele două etichete. De exemplu: <td> nume </ td>. Celula afișează "Nume".
Puteți plasa informații grafice și fișiere media cu etichete speciale - <img>, <audio> și <video>.
Sfaturi
În cele din urmă, dați câteva sfaturi utile care vă vor ajuta să creați rapid un tabel HTML de orice complexitate.

Atunci când scrieți o masă, vă recomandăm prima setaretagurile tabelului și parametrii principali ai acestuia. Apoi scrieți etichetele liniei. Porniți fiecare pereche cu o linie nouă. Deci veți vedea câte rânduri din tabelul dvs. De asemenea, notați parametrii șirului sau șirului dacă sunt diferiți de cei de bază. Apoi sfătuiți să începeți să înregistrați fiecare celulă, de asemenea de pe o linie nouă. Și este de dorit să faceți una sau două tabele de la margine. Astfel, veți vedea structura codului destul de clar.
Conținutul celulelor și șirurilor sunt sfătuite să fie scrise deja la sfârșit, când rama de masă este gata.
</ p>